Unravel the mystery behind ‘this’ keyword in JavaScript.
Javascript this keyword
JavaScript can be an overwhelming experience sometimes. The more you think you know, the more you don’t. You get to a point of in-depth learning and realize you’re still scratching the surface. However, you should never stop learning, that is the price you pay for being in tech anyways, Lol. Here I am to give you a grasp of the ‘this’ keyword which till date confuses seasoned programmers.
The ‘this’ keyword in JavaScript is an identifier that is defined in the scope of every function. It provides a more elegant way of implicitly passing along an object reference, leading to cleaner API design and easier to reuse (Kyle Simpson, in You Don’t Know JS series book 3).
The most common misconception about ‘this’ is that it refers to the function. Think about it, does it make any sense for a function to call itself within itself? No.
‘this’ is a binding that is made when a function is called, and what it references is entirely dependent on the call-site( i.e the location in the code where ‘this’ is called from).
There are four rules that determine what ‘this’ refers to. Carefully assimilate these rules and the mystery behind ‘this’ will become a myth to you.
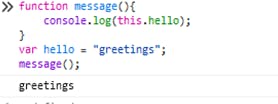
Rule 1: Default Binding This binding rule is the default rule that applies, when all other rules do not apply. Only the default binding has a plain, undecorated function reference. It is also important to note that in this binding, ‘this’ refers to the global object (object outside of the function). For instance;

We have an output of greetings because ‘this’ in this syntax refers to hello, and hello is a variable declared in global scope.
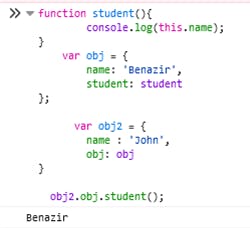
Rule 2: Implicit Binding In this type of binding, it is essential to consider whether the call-site has an object. If the object is used to reference the function, we can say that the implicit binding rule has been applied.

The call-site in the example above is from the object reference. It shows that only the top level object in the object chain matters to the call site and that is why Benazir is our output and not John.
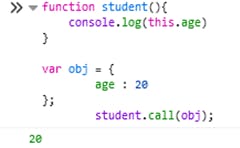
Rule 3: Explicit Binding In this type of binding, you are forcing a function to call a particular object for the ‘this’ binding. This means that you are directly stating what you want the ‘this’ to be. You can also identify an explicit binding from its use of the bind, call or apply keywords. Take an instance;

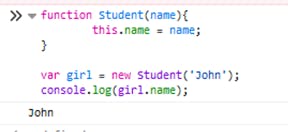
Rule 4: New Binding In JavaScript, constructors are functions that are invoked with ‘new’ keyword in front of them. A function that is invoked with new in front of it is referred to as a constructor call. Hence, by calling a constructor, it becomes our call site and our constructor becomes the reference of ‘this’. Take a look at the example below.

Now we have seen the four rules governing the use of ‘this’. However, in an instance whereby two or more rules apply to a code, there has to be an order of precedence. Without any nitty-gritty, let me enumerate the order for you. • New Binding • Explicit Binding • Implicit binding • Default binding
Read that again. Read enough until you assimilate it, so that ‘this’ would be a mere piece of cake to you, Lol.
Thank you for reading, and I hope this helps in making ‘this’ less of a mystery to you. Kindly check my other articles on jovialcoder.hashnode.dev and follow me on Twitter @jovialcoderr.

