As a one-time CSS newbie, I understand how difficult and frustrating it is to position elements, divs and containers. The more i thought i had grasped it, the more confusing it became to me. In this article, I am going to make you understand and implement CSS positioning like a ten year old, Lol.
In CSS, there are five different positioning properties:
- Static Positioning
- Fixed Positioning
- Relative Positioning
- Absolute Positioning
- Sticky Positioning
Let’s dive into learning each of them.
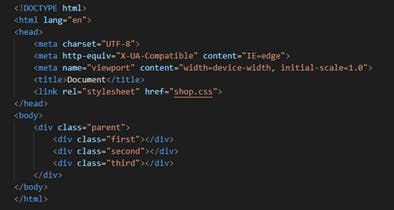
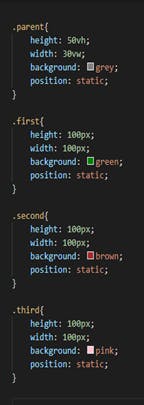
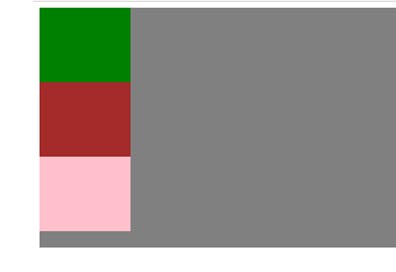
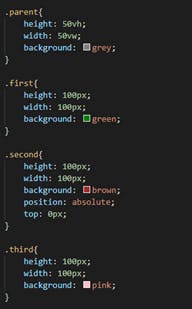
- Static positioning This positioning type is the default positioning property in CSS. This means whether or not you specify ‘position: static’, your elements will always be displayed according to the normal flow of the document. Let’s take an example;



Here you see all elements have been positioned static, and remains in the normal flow of the document. Therefore you don’t really have to specify static position because it is the default positioning.
- Fixed Positioning Any item, element or container placed in fixed positioning remains in the same position in the document even if you scroll to the bottom or right; however it is not in the normal flow of the document. It could overlap other elements like a stack. Check the example below;



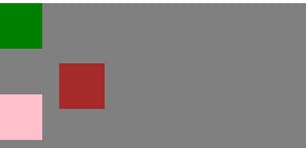
The brown div which has a fixed position overlaps the pink div because it is in a fixed position, and not in the normal flow of the document.
- Relative Positioning In relative positioning, the element is placed according to the normal flow or direction of the document. This is similar to the static positioning; however, you can move an item in relative position to the top, bottom, left or right using the properties top, bottom, left, right. You can also use these attributes to move an item to the center or any angle of the document. Let’s see an instance;


The brown div positioned relative was assigned left and top properties and that was why it moved to the center, else it would have remained in the normal document flow. You can manipulate relatively positioned divs to whatever position you wish to.
- Absolute Positioning When an element is in an absolute position, it is totally out of the normal flow of the document. It is just like an object, floating on water. All other elements in the document will move normally, ignoring the absolute-positioned element. You can however move it to your desired position, using top, bottom, left, or right attribute. This would arrange the element according to its parent container, on a condition that the parent container is also positioned as absolute. The example below will give a good explanation.


From the diagram, the brown div with absolute positioning ignores the flow of the document by overlapping the green div.
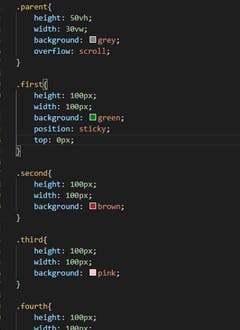
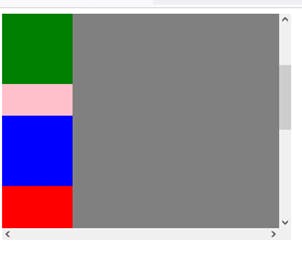
- Sticky Positioning Sticky position is a combination of fixed and relative. In the document flow, it looks like a relative position and can also have the top, bottom, left, or right attribute, however when the document is scrolled, it remains in the same position just like the fixed position. In most websites, the header navigation is given a sticky position so that it would be easy to move to the next page without having to scroll to the top. Let’s see an example below.


By assigning a sticky position to the green div, it remains in the same position even after scrolling, just as shown in the diagram above.
I really hope this article made has CSS positioning clearer to you. Thanks for reading!
I write articles explaining CSS, Javascript and Flutter/Dart concepts for beginners. Kindly follow me here and on twitter @jovialcoderr.